아마존 도서 소개란 (description)에는 약 1,600개 캐릭터를 사용해 책소개 글을 적을 수 있다. 이때 9가지 HTML 코드를 사용해 책소개 글의 가독성을 높일 수 있다.
HTML이란
HTML은 “하이퍼텍스트 마크업 언어(HyperText Markup Language)”의 약자로, 인터넷 사이트가 어떻게 보일지 설정하는 컴퓨터 언어다.
쉽게 말하면 워드 프로세서에서 할 수 있는 텍스트 설정, 예를 들어 글씨 크기 바꾸기나 리스트 만들기 따위를 웹 페이지에서 할 수 있게 해준다.
아마존 책소개 글에는 HTML을 사용해 9가지 설정을 할 수 있다.
아마존 책소개 HTML 적용 예
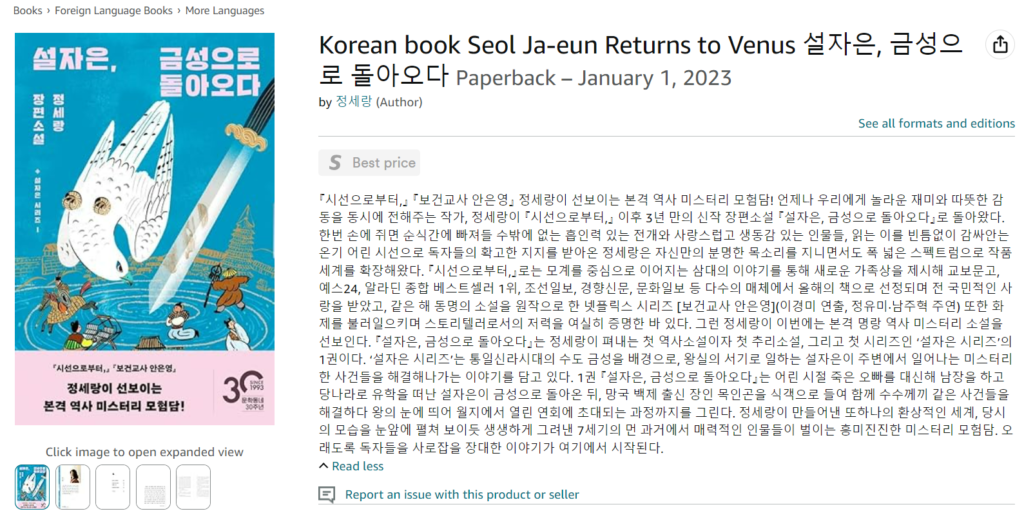
아래는 Sell K-Books의 아마존 도서 리스팅 수정 서비스를 통해 의뢰받은 정세랑 작가의 『설자은, 금성으로 돌아오다』 책소개 캡쳐본이다. HTML을 사용하지 않아 읽기 불편하다.

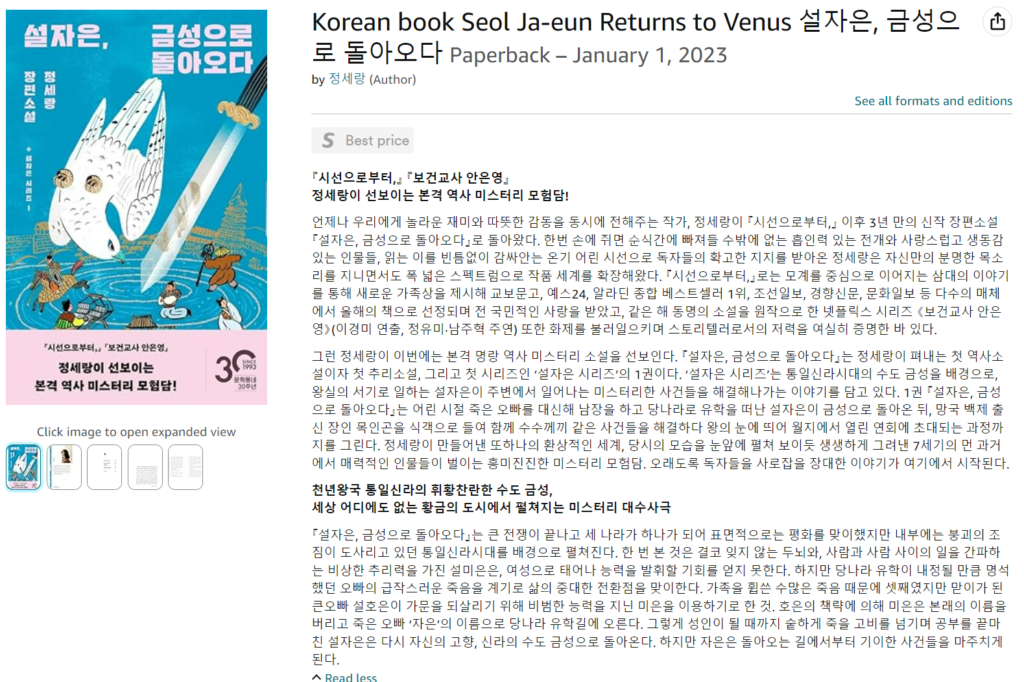
다음은 Sell K-Books 작업 후 굵은 글씨<b>와 문단 나눔<p>를 적용한 후 모습이다. 가독성이 높아지고 책소개가 한 눈에 들어온다.

아마존에서 사용할 수 있는 9가지 HTML
| HTML 코드 | 설명 | 코드 사용 예 | 코드 적용 예 |
|---|---|---|---|
| <br> | 줄바꿈 태그. 단순히 줄을 바꿔준다. 글과 글 사이에 빈 줄을 넣고 싶다면 <br><br> 연속으로 두 번 입력하면 된다. | 첫 번째 줄<br>두 번째 줄 ————– 첫 번째 줄<br><br>두 번째 줄 | 첫 번째 줄 두 번째 줄 ————– 첫 번째 줄 두 번째 줄 |
| <p></p> | 문단 태그. 문단을 나누어 준다. 줄바꿈 태그와 비슷한 효과를 주지만 컴퓨터는 단순한 줄바꿈이 아닌 문단으로 인식한다. | <p>이것은 첫 번째 문단입니다.</p><p>이것은 두 번째 문단입니다.</p> | 이것은 첫 번째 문단입니다. 이것은 두 번째 문단입니다. |
| <b></b> | 굵은 글씨 태그. 글씨를 굵게 보여준다. | <b>굵은 글씨 태그를 적용한 글.</b> | 굵은 글씨 태그를 적용한 글. |
| <em></em> | 강조 태그. 주위 텍스트에 비해 강조된 부분을 표시한다. 기울임꼴<i></i>과 똑같아 보이지만 컴퓨터는 작성자가 강조하고 싶은 부분이라고 인식한다. | 이 책은 <em>아마존에서 책을 잘 파는 방법</em>에 관한 책입니다. | 이 책은 아마존에서 책을 잘 파는 방법에 관한 책입니다. |
| <i></i> | 기울임꼴 태그. 글씨를 기울여서 보여준다. 보이기는 <em></em>와 똑같아 보이지만 단순히 글자를 기울여 보여줄 뿐 컴퓨터가 강조하는 부분이라고 인식하지는 않는다. | 이 책은 <i>아마존에서 책을 잘 파는 방법</i>에 관한 책입니다. | 이 책은 아마존에서 책을 잘 파는 방법에 관한 책입니다. |
| <u></u> | 밑줄 태그. 해당 텍스트에 밑줄을 그어준다. | 이 책은 <u>돈 버는 방법</u>에 관한 책입니다. | 이 책은 돈 버는 방법에 관한 책입니다. |
| <h4></h4> to <h6></h6> | 헤더 태그. 섹션 헤딩을 표시할 때 사용된다. <h4>가 가장 크고 <h6>가 가장 작다. | <h4>h4 헤딩입니다.</h4> <h5>h5 헤딩입니다.</h5> <h6>h6 헤딩입니다.</h6> | h4 헤딩입니다.h5 헤딩입니다.h6 헤딩입니다. |
| <ol> | 숫자 목록. 숫자로 나열된 목록을 표기할 때 쓰인다. | <ol> <li>List Item 1</li> <li>List Item 2</li> </ol> |
|
| <ul> | 불릿 목록. 불릿으로 나열된 목록을 표기할 때 쓰인다. | <ul> <li>List Item 1</li> <li>List Item 2</li> </ul> |
|
내 책소개 글을 꾸미는 가장 쉬운 방법
아마존 내 책소개 글을 꾸미는 가장 쉬운 방법은 아마존 도서 등록 서비스를 이용하는 것이다. 이미 내 책이 아마존에서 검색된다면 아마존 도서 리스팅 수정 서비스를 이용해 내가 원하는 방식으로 수정요청을 하면 된다.